|


к°•мқҳ лӘ©лЎқмқҖ Bootstrap! 
мқҙлІҲ к°•мқҳлҠ” мқҙл‘җнқ¬лӢҳк»ҳм„ң мІҳмқҢмңјлЎң мңЎм„ұмңјлЎң к°•мқҳлҘј н•ҙмЈјм…ЁмҠөлӢҲлӢӨ. мһҗмӢ мқҖ мҪ”л”©мңјлЎң лЁ№кі мӮҙм•„м„ң л§җн•ҳлҠ” кІғмқҙ м„ңнҲҙлӢӨкі н•ҳм…ЁлҠ”лҚ° мӨ‘к°„мӨ‘к°„м—җ нҳјмһЈл§җлҸ„ н•ҳмӢңкі к°•мқҳн•ҳлҠ” лӮҙлӮҙ мһ¬л°ҢкІҢ л“Өмқ„ мҲҳ мһҲм—Ҳм–ҙмҡ”!!  к°•мқҳ мӢңк°„мқҖ мң„мқҳ к·ёлҰјкіј к°ҷмқҙ 42분мқҙлӮҳ лҗҳм§Җл§Ң м ҖлҠ” к°ңмқём ҒмңјлЎң мңЎм„ұмңјлЎң 진н–үн•ҳмӢңлҠ” к°•мқҳк°Җ лҚ” мўӢм•ҳмҠөлӢҲлӢӨ. мӮ¬мӢӨ, мқҙм „ к°•мқҳм—җм„ң л§Ңл“Өм—ҲлҚҳ нҺҳмқҙм§ҖлҠ” нҷҲнҺҳмқҙм§ҖлҘј л§Ңл“Өм—ҲлӢӨкі н•ҳкё°м—җлҠ” л„Ҳл¬ҙ л¶ҖмӢӨн•ң л””мһҗмқёмқҙм—ҲмҠөлӢҲлӢӨ. к·ёлһҳм„ң! CSSлҘј мЎ°кёҲ лҚң кі мғқн•ҳкі лҚ” мқҙмҒҳкІҢ л§Ңл“Ө мҲҳ мһҲлҠ” кІғмқҙ л°”лЎң л¶ҖнҠёмҠӨнҠёлһ©мһ…лӢҲлӢӨ. л¶ҖнҠё мҠӨнҠёлһ©м—җ м•һм„ң, к°ҷмқҖ л””мһҗмқёмқҙ л°ҳліөлҗҳм–ҙм•ј н• л•Ңм—җлҠ” "id" лҢҖмӢ "class"лҘј мӮ¬мҡ©н•ҳкі CSSм—җм„ңлҠ” "#" лҢҖмӢ нҒҙлһҳмҠӨлӘ… м•һм—җ "."мқ„ л¶ҷмқҙл©ҙ лҗ©лӢҲлӢӨ. http://getbootstrap.com/ л¶ҖнҠёмҠӨнҠёлһ© мҳҒл¬ё мӮ¬мқҙнҠё http://bootstrapk.com/BS3/ л¶ҖнҠёмҠӨнҠёлһ© н•ңкөӯм–ҙ мӮ¬мқҙнҠё вҖӢ  мң„мқҳ мӮ¬мқҙнҠём—җ л“Өм–ҙк°ҖмӢңл©ҙ л¶ҖнҠёмҠӨнҠёлһ©м—җ кҙҖн•ң мһҗм„ён•ң м„ӨлӘ…кіј мӮ¬мҡ©л°©лІ•, к·ёлҰ¬кі м°ёмЎ°н• мҲҳ мһҲлҠ” мҶҢмҠӨл“Өмқҙ мһҲмҠөлӢҲлӢӨ. мҳҒл¬ё мӮ¬мқҙнҠёк°Җ лҚ” мөңмӢ мқҙлҜҖлЎң мҳҒл¬ёмңјлЎң мқҪлҠ” кІғмқҙ мқөмҲҷн•ҳмӢңл©ҙ мҳҒл¬ёнҢҗ мӮ¬мқҙнҠёлҘј мўҖ лҚ” к¶ҢмһҘн•©лӢҲлӢӨ. 
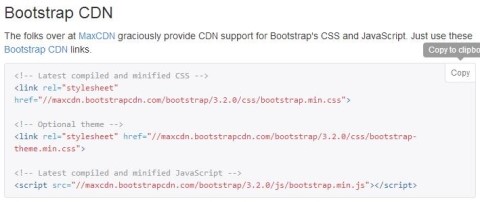
мӮ¬мқҙнҠё мғҒлӢЁм—җ ліҙмӢңл©ҙ "Components" нғӯмқҙ мһҲмҠөлӢҲлӢӨ. м•„лһҳлЎң лӮҙл Өк°Җ ліҙл©ҙ Bootstrap CDN мқҙлқјлҠ” л§ҒнҒ¬к°Җ мһҲмҠөлӢҲлӢӨ. мқҙ лӮҙмҡ©мқ„ Copyн•ҳм…”м„ң HTMLмқҳ <head> нғңк·ём—җ ліөмӮ¬мӢңмјңмЈјл©ҙ л¶ҖнҠёмҠӨнҠёлһ©мқ„ мӮ¬мҡ©н•ҳмӢӨ мҲҳ мһҲмҠөлӢҲлӢӨ. л§ҒнҒ¬м—җ "//"лЎң мӢңмһ‘н•ҳлҠ”лҚ°, CSSк°Җ м•ҲлЁ№нһҲл©ҙ "http://"лЎң ліҖкІҪн•ҳмӢңл©ҙ лҗ©лӢҲлӢӨ. мқҙм ң л¶ҖнҠёмҠӨнҠёлһ©мқ„ мӢңмһ‘н• мӨҖ비к°Җ лҗҳм—ҲмҠөлӢҲлӢӨ. Components нғӯм—җм„ң Navbar, Well л“ұмқҳ мҳҲм ңмҷҖ мҶҢмҠӨл“Өмқ„ мқҙмҡ©н•ҳм—¬ нҷҲнҺҳмқҙм§Җмқҳ нҷ”л©ҙмқ„ кҫёл°Җ мҲҳ мһҲмҠөлӢҲлӢӨ. 
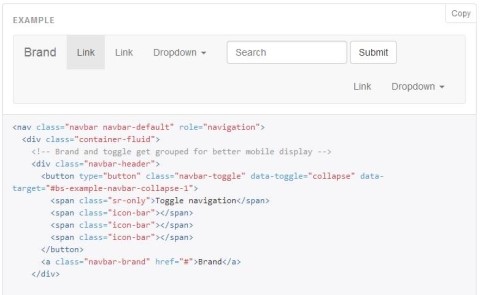
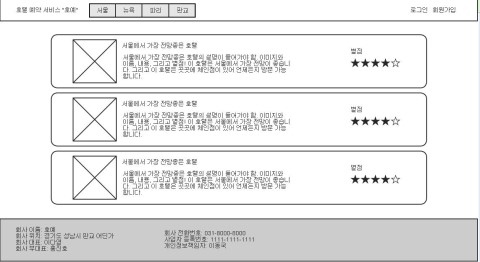
мң„мқҳ к·ёлҰјмқҖ Navbarмқҳ мҳҲм ңмһ…лӢҲлӢӨ. мқҙ мҶҢмҠӨлҘј <body>нғңк·ём—җ л¶ҷм—¬л„Јмңјм…”м„ң мӮ¬мҡ©н•ҳкі мӢ¶мңјмӢ лҢҖлЎң мҲҳм •н•ҙм„ң мӮ¬мҡ©н•ҳл©ҙ лҗ©лӢҲлӢӨ. лӢӨмқҢмқҖ "CSS" нғӯмқҳ Grid SystemмқҙлқјлҠ” кІғмқҙ мһҲмҠөлӢҲлӢӨ. мқҙ кё°лҠҘмқҙ л¶ҖнҠёмҠӨнҠёлһ©м—җм„ң к°ҖмһҘ мӨ‘мҡ”н•ң кё°лҠҘмқҙлқјкі н•©лӢҲлӢӨ. нҷ”л©ҙмқ„ нҠ№м • мҳҒм—ӯмңјлЎң мһҳлқјм„ң кҫёлҜёкё° нҺён•ҳкІҢ, мұ„мҡ°кё° нҺён•ҳкІҢ мӮ¬мҡ©к°ҖлҠҘн•ң кІғмһ…лӢҲлӢӨ. 
мҳҲлҘјл“Өл©ҙ, мң„мқҳ к·ёлҰјмқҳ нҒҙлһҳмҠӨ лӘ…л§ҲлӢӨ к°Ғмһҗмқҳ мң„м№ҳк°Җ лӢӨлҘё кІғмқ„ ліј мҲҳ мһҲмҠөлӢҲлӢӨ. м Җ нҒҙлһҳмҠӨл“Өмқ„ мһҳ мӮ¬мҡ©н•ҳл©ҙ мӣҗн•ҳлҠ” мң„м№ҳм—җ мүҪкІҢ л°°м№ҳн•ҙм„ң мӮ¬мҡ©н• мҲҳ мһҲлҠ” кІғмһ…лӢҲлӢӨ. "."мқҖ нҒҙлһҳмҠӨлҘј лӮҳнғҖлӮҙкё° мң„н•ң н‘ңмӢңмқҙлҜҖлЎң, classлӘ…мқ„ мӨ„ л•Ң л°ҳл“ңмӢң м ңмҷён•ҙм„ң м Ғмҡ©н•ҳмӢңкё° л°”лһҚлӢҲлӢӨ. col-md-6 col-md-offset-3м—җм„ң мҲ«мһҗлҘј ліҖнҳ•мӢңнӮӨл©ҙ мӣҗн•ҳлҠ” нҒ¬кё°мҷҖ мң„м№ҳлҘј мЎ°м •н• мҲҳ мһҲкі , mdлҠ” лҜёл””мӣҖмқҳ м•ҪмһҗмқёлҚ° нҷҲнҺҳмқҙм§Җм—җ мһҗм„ёнһҲ м„ӨлӘ…лҗҳм–ҙ мһҲмңјлӢҲ м°ёмЎ°л°”лһҚлӢҲлӢӨ. мқҙ лӮҙмҡ©л“Өмқ„ кё°л°ҳмңјлЎң мІ« мӢңк°„м—җ л§Ңл“Өм—ҲлҚҳ л©”мқё нҺҳмқҙм§ҖлҘј л§Ңл“Өм—ҲмҠөлӢҲлӢӨ. 
м •л§җ л§Һмқҙ кіөл“Өмқҙм§Җ м•Ҡм•„лҸ„ мқҙл ҮкІҢ м–ҙлҠҗм •лҸ„ нҷҲнҺҳмқҙм§ҖлҘј л§Ңл“Өм—ҲлӢӨ н• мҲҳ мһҲлҠ” л””мһҗмқёмқҙ лӮҳмҷ”мҠөлӢҲлӢӨ!! м•һ мӢңк°„м—җ л§Ңл“Өм—ҲлҚҳ нҺҳмқҙм§Җл“Өкіј 비көҗлҘј н•ҙлҙ…мӢңлӢӨ. 
мң„ к·ёлҰјмқҖ мІ« мӢңк°„м—җ MockingBirdsлЎң л§Ңл“ нҺҳмқҙм§Җ л””мһҗмқёмһ…лӢҲлӢӨ.

к·ёлҰ¬кі мң„ к·ёлҰјмқҖ мІ« мӢңк°„м—җ л§Ңл“ кІғмқ„ ліҙкі HTMLкіј CSSл§ҢмңјлЎң нӢҖмқ„ л”°лқј л§Ңл“ кІғ мһ…лӢҲлӢӨ. мқҙл ҮкІҢ 비көҗн•ҙм„ң ліҙлӢҲ л¶ҖнҠёмҠӨнҠёлһ©мқҙ м •л§җ нҺён•ҳкІҢ мӮ¬мҡ©н• мҲҳ мһҲлҠ” м–ём–ҙмқё кІғ к°ҷмҠөлӢҲлӢӨ.  лӮҳлЁём§Җ нҺҳмқҙм§Җл“ӨлҸ„ кјӯ л§Ңл“Өм–ҙ ліҙлқјлҠ” л§җм”Җмқ„ лӮЁкё°л©° к°•мқҳк°Җ лҒқлӮ¬л„Өмҡ”. BUT!! м—¬кё°м—җм„ң нҒ° лӢЁм җмқҙ мһҲмҠөлӢҲлӢӨ. м Җл ҮкІҢ к°ҷмқҖ мҳҲм ңл“Өмқ„ ліөмӮ¬н•ҙм„ң м“ҙлӢӨл©ҙ лӘЁл“ нҺҳмқҙм§Җмқҳ л””мһҗмқё кө¬м„ұмқҙ лҳ‘к°ҷлӢӨлҠ” кІғмһ…лӢҲлӢӨ. мқҙлҘј л°©м§Җн• мҲҳ мһҲлҠ” л°©лІ•мқҙ мһҲмҠөлӢҲлӢӨ. 
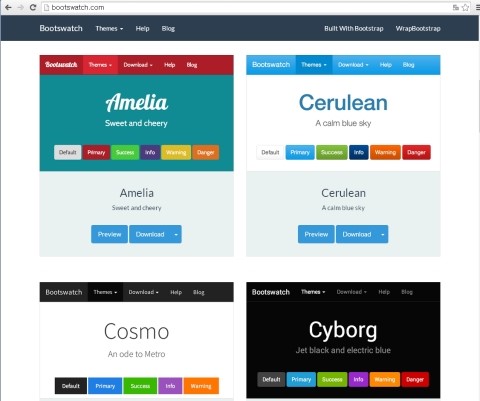
http://bootswatch.com/ нҺҳмқҙм§Җм—җ л“Өм–ҙк°Җл©ҙ л¬ҙлЈҢлЎң л¶ҖнҠёмҠӨнҠёлһ©мқҳ н…Ңл§ҲлҘј мӮ¬мҡ©н• мҲҳ мһҲмҠөлӢҲлӢӨ. мқҙ кІғмқ„ мқҙмҡ©н•ҳл©ҙ лӢӨлҘёмӮ¬лһҢл“Өкіј к°ҷмқҖ л””мһҗмқёмқҙ лҗҳлҠ” кІғмқ„ мЎ°кёҲмқҙлӮҳл§Ҳ н”јн• мҲҳ мһҲкІ мЈ ? мқҙлІҲ к°•мқҳлҠ” мІҳмқҢ м ‘н•ҳлҠ” Bootstrapмқ„ л°°мӣҢм„ң нӣ„кё°к°Җ лӮҙмҡ©м •лҰ¬к°Җ лҗҳм–ҙлІ„л ёл„Өмҡ”. лӢӨлҘё 분л“ӨлҸ„ мһҗм„ёнһҲ мҳ¬лҰ¬мӢңлҠ” кІғ к°ҷм•„м„ң лі„ л¬ём ңк°Җ лҗҳм§Җ м•Ҡмқ„ кІғ к°ҷмңјлӢҲ м •лҰ¬кІё нӣ„кё°кІё нҸ¬мҠӨнҢ…мқ„ н•ҳкІҢ лҗҳм—ҲмҠөлӢҲлӢӨ. |